PART ONE
PROJECT OVERVIEW
PROJECT OVERVIEW
The product
Proposed Client
Homy Real Estate - An internal project done during my time at Aon while collaborating with a bootstrapped startup.
Role
This mobile platform redefines the roommate search experience by prioritizing safety and compatibility. It utilizes advanced algorithms and user feedback to create a secure and user-friendly environment, catering to the needs of diverse city dwellers seeking compatible living situations. It mirrors the approachable and relatable identity of Homy, targeting the age groups of 18 to 32.
UX/UI Designer for end-to-end delivery of the Homy home rental app, from lo-fidelity concept design to hi-fidelity final iteration.
Responsibilities
Conducting user research & interviews
Building an empathy map
Conducting a competitive audit
Defining user flows
Low and high fidelity prototyping
Designing user interface mockups
Conducting usability studies Iterating on designs
Accounting for accessibility
Responsive design for mobile
PROJECT OVERVIEW
The problem
People find it difficult to find a safe way to find roommates who are genuine and have similar hobbies in the same city.
USER SENTIMENTS
01
Frustration with existing roommate-finding solutions
02
Safety concerns, unreliable matching algorithms
03
Lack of personalised options
PROJECT OVERVIEW
The solution
Design a user friendly app that addresses the above concerns by making the roommate search a more reliable and stress-free experience.
ADDRESSING USER NEEDS
01
Offering verified profiles
02
Customized matching based on lifestyle preferences
03
Robust safety features via verifications
PROJECT OVERVIEW
Mobile mockups
I used Figma to add visual richness to a foundation laid out by the wireframes. Creating mobile mockups was an effective way to explore the brand’s visual identity through colour, typography, and imagery.

SEARCH BAR
PLACED FRONT AND CENTRE ON THE LANDING PAGE OF THE APP FOR EASY ACCESS

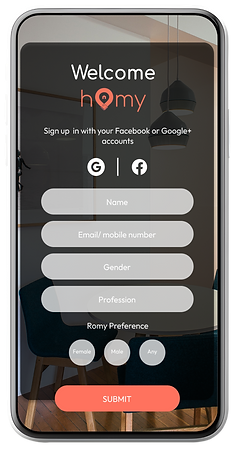
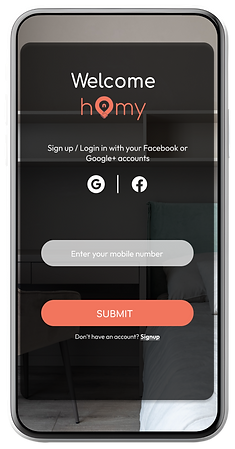
Homepage
01
Users are greeted with a functional landing page in the app. The most important feature, a search bar, is placed front and center to ease them into the core user flow.
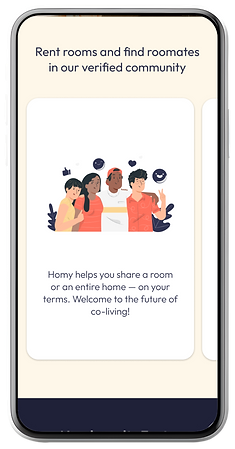
SWIPE FOR MORE
INFORMATION CARDS ON AND ABOUT WHAT THE APP IS AND HOW SECURE AND VERIFIED IT IS
DEEP DIVE OPTIONS
OPTIONS FOR THE USER TO CHOOSE WHICH TYPE OF RENTAL ARE THEY LOOKING FOR
02
Search & Filters
Enhance your search with tailored filters to quickly find the perfect place, making navigation seamless and personalized.



DISCOVER DIFFERENT LOCATIONS
DISCOVER UNIQUE RENTAL SPOTS AROUND YOUR COMMUNITY
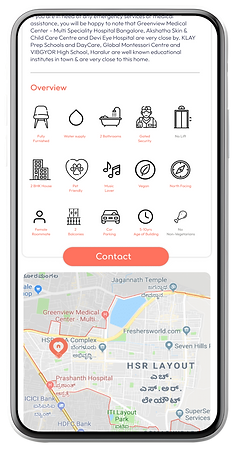
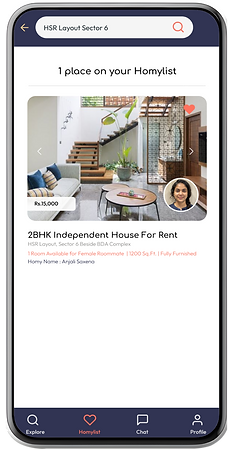
RENTAL DETAILS
EXPLORE & UNDERSTAND YOUR FUTURE FLATMATE ALONG WITH THE DETAILS OF THE FLAT
COMFORTS OF HOME
FIND PLACES WITH ALL THE
AMENITIES YOU NEED
Verified Profiles
Enhance trust with our verified user system; every profile undergoes a rigorous security check to ensure safe and reliable interactions. Rest assured, our dedicated verification process prioritizes your safety and privacy at every step



03
INTUITIVE CHAT INTERFACE
ENGAGE IN REAL-TIME CONVERSATIONS WITH LANDLORDS OR ROOMMATES; OUR INTUITIVE CHAT INTERFACE MAKES COMMUNICATION ABOUT AVAILABILITY AND VISITS EFFORTLESS AND CLEAR
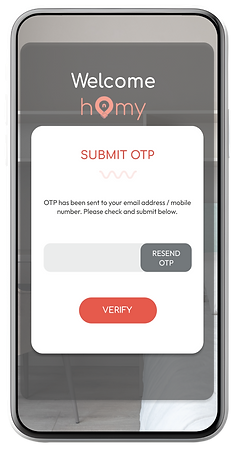
KYC VERIFICATION SCREENING
STREAMLINE YOUR SECURITY CHECK WITH A QUICK KYC VERIFICATION CALL; SIMPLY SUBMIT YOUR AADHAR AND PAN DETAILS FOR A HASSLE-FREE VALIDATION PROCESS
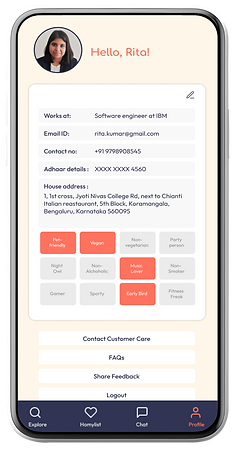
USER PROFILE DETAILS
PERSONALIZE YOUR EXPERIENCE WITH A DETAILED PROFILE; FROM PROFESSIONAL BACKGROUND TO LIFESTYLE CHOICES, CURATE YOUR INFORMATION FOR BETTER SERVICE AND OFFERS
PROJECT OVERVIEW
Design Process

EMPATHISE
User research
User interviews
Empathy map

DEFINE
User persona
Journey map
Problem statement

IDEATE
User flow

DESIGN
Digital wireframes
Mockups
Prototypes
Branding & Design system

TEST
Usability testing
Insights
Accessibility
AI features
Next Steps
PART TWO
UNDERSTANDING THE USER
UNDERSTANDING THE USER
User research
Seeking a roommate who adores pets and values a smoke-free home.
Person who is a pet-lover
In-depth research to understand various user demographics – from students needing affordable options to professionals looking for lifestyle compatibility. This stage involves gathering data on user preferences, habits, and expectations through secondary research.
Looking for a FIFA-loving roommate to share game nights and maintain personal space.
Prospective gamer university student
In search of a creative and open-minded roommate who celebrates diversity.
LGBTQIA+ Representative
UNDERSTANDING THE USER
User pain points
Identifying key issues such as difficulty in finding compatible roommates, security concerns, and user interface navigation issues. This step is crucial to developing solutions that address these specific challenges.
Navigation
First time users are overwhelmed by the complex process of finding a suitable rental home. The design makes the user flow as simple and efficient as possible.
Inclusivity
Remote users who live interstate are frustrated by the lack of inclusivity. The design features plenty of images and the option for a virtual tour or online inspection.
Content
Users are overwhelmed by too much content. The design presents all information in a clear, concise and logical way, with less important content hidden under the fold.
Time
Busy users are frustrated by the manual process of remembering all the inspection times/dates. The design allows users to automatically add inspection details to a digital calendar.

UNDERSTANDING THE USER
Empathy map
I built an empathy map using data gathered from interviews to better understand a user’s behaviour, attitude, goals and challenges. This allows me to consider the problem from a user’s perspective before starting the design.
UNDERSTANDING THE USER
User personas
Fictional personas were built to represent common behaviours, goals and pain points of typical customers. They ensured user-centered design by communicating user needs to guide my decisions.
Problem statement 01
Kritika wants a pet friendly roommate who is considerate and understanding because pets can be a lot of work. And doesn't want their pet to cause discomfort to anyone.
Problem statement 02
Sudarshan wants their own space. To be is disciplined and oriented in their way of life and needs someone who matches this quality. To be a people person and hoping to make a friend into their 'homy'. Roommate bonding is just as important!
Problem statement 03
Airish wants someone who isn't repressive and makes them feel at home. They need to feel safe expressing themselves freely. A non judgemental co-living space.

Describe your image



Describe your image

UNDERSTANDING THE USER
User journey map
Mapping Kritika’s user journey shows how a first time user might experience the mobile app to find their roommate. It helps to identify possible pain points and improvement opportunities for a more efficient user flow.
PART THREE
STARTING THE DESIGN
STARTING THE DESIGN
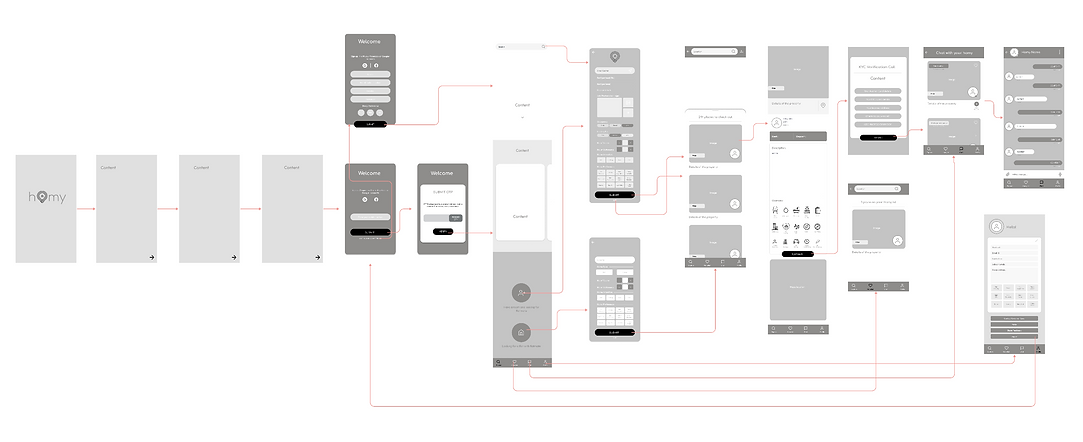
User Flow
Creating a clear, intuitive user flow that simplifies navigation and enhances user experience. This involves organizing content logically and ensuring easy access to key features.

STARTING THE DESIGN
Low-fidelity Prototype
I connected all the screens to create a working prototype of the primary user flow. This includes searching for a property, filtering results, viewing the property details and sending an enquiry to the owner or the roommate.

PROJECT OVERVIEW
Usability study
The low-fidelity prototype was tested in a usability study where users were tasked to complete the core flow of searching for a property, then reaching out to an owner or the roommate with an enquiry.
Study type
Moderated usability study
Location
India | Remote
Participants
5 people
Length
30 minutes each
Insights
FILTERS
Users preferred to search for properties on the Homepage using a broad term first (e.g. Suburb). Afterwards, they use filters to refine the properties on the Search Results page.
CONTENT
Users were overwhelmed with the amount of content on the Property Details screen. This can be remedied by hiding less important information under the fold of a ‘view more’ button
ENQUIRY
Users were confused when the Enquiry screen just closed after they submitted their question. A Confirmation screen should be added at the end to signify a completed user flow.
PART FOUR
Refining the design
REFINING THE DESIGN
High-fidelity prototype
Mockup screens were connected to form an interactive prototype, incorporating real text, imagery, colours and the insights from the previous usability study.



















REFINING THE DESIGN
Accessibility considerations
Focusing on making the app accessible to all users, including those with disabilities. This involves implementing features like screen reader compatibility and adjustable text sizes.
Screen reader technology
There is a clear typographical hierarchy. Accessible markups, such as navigation order annotations, hierarchical heading tags and labels are included, so screen reader technologies can identify important content.
Landmarks
Navigation bars, search boxes, fixed sidebars, and footers are used to map out regions of the interface. Landmarks are used by assistive technology to provide cues for navigation, allowing users to efficiently move from one section to another.
Send voice note or call
Users have the option to either send a voice note or call their Homy with whom they have connected over chat. This was built for those who are sight or hearing impaired, but the benefit extends to all individuals who prefer one option over the other.
REFINING THE DESIGN
AI Driven features
Integrating AI into the Homy app can provide tailored experiences for users, making the roommate matching process more efficient and personalized.
01
Compatibility Prediction Engine
-
Feature: Utilizes machine learning to analyze user profiles and predict compatibility based on lifestyle preferences, interests, and living habits.
-
Benefit: For Kritika, this could identify potential roommates who are pet lovers, ensuring her pet is welcome and reducing the stress associated with her search.
03
Behavioural Pattern Recognition
-
Feature: Learns user behavior and preferences to suggest the best times for communication or meetings.
-
Benefit: Airish would find this feature helpful to connect with potential roommates during times that fit their creative schedule, enhancing the quality of interactions.
02
Sentiment Analysis for Communication
-
Feature: Analyzes messages exchanged between users to gauge the sentiment and compatibility level.
-
Benefit: Sudarshan can benefit from this by identifying individuals who genuinely share his enthusiasm for FIFA, ensuring a harmonious living situation.
04
Automated Profile Curation:
-
Feature: AI algorithms that curate and highlight profile aspects most relevant to other users’ preferences.
-
Benefit: For all personas, this means the most compatible aspects of their lifestyle are showcased first, making the search more efficient.
PART FIVE
Going forward
GOING FORWARD
Takeaways
It’s such a seamless way to find the perfect roommate step by step with great verification process.
Responsiveness
Emphasizing the critical role of user feedback in shaping the app and the importance of creating a safe, user-friendly platform for roommate searches.
It’s so easy to skim read the property description page, it’s not an overwhelming amount of information.
Content layout
I find it much easier to have the search process broken down into small, bite sized chunks.
User flow
GOING FORWARD
Next steps
Looking ahead, the plan includes incorporating AI-driven compatibility features, expanding the user base to include more cities, and continuously refining the app based on user feedback and technological advancements.
Avoid a Horde of Total Nitwits
Quickly determine who is worth it with Roommate Behaviour Ratings.
Fend off scammers
To collect a lot of data, not just our actual questions, but also information from the submitter's computer and location which can only be accessed by site owners. We also do an IP Address Actual Location Analysis for all subscribers, and share the city in which potential roommates are truly located. Unlike most ways you could find a roommate, we are paying attention to this information, and actually making use of it to decide which roommate profiles are worth accepting and which are probable scams.
Sidestep the scumbags
In addition to weeding out roommate scammers, our human reviewers screen all new roommate profiles for other scumbags.
This is, obviously, if you're well-intentioned, a ROOMMATE service.
Not a place to look for dates or confront any other "adult" content.
Anyone trying to sneak in something shady is way too sleazy for us, and we delete them.
Keep it fresh
We require a valid email address to start roommate matching, then stay in touch, deleting those who say they no longer need to find a roommate.
We also check in every few weeks, requiring a response to remain active.
Other roommate services allow online-only profiles, or leave people up for multiple months, never bothering to check who still needs to find a roommate.
Our roommate profiles are as current as humanly possible, making it less likely you will waste your time trying to get in touch with anyone already finished roommate matching.

